Articles for React/React Native
Load Previous Posts
You’ve developed your React Native application and you’re ready to release it out to the public. All is going well, until you start testing on real phones. While your app is perfectly smooth and snappy on your shiny new iPhone…
Continue reading →
React Hook Forms is a form library for React applications to build forms with easy to configure validation through the process of calling hooks to build form state and context. React Hook Forms serve as an alternative to another popular…
Continue reading →Increasing user acquisition by 15% through experiments on the onboarding funnel
Francisco Costa9 min read

A summary of my findings while helping a business increase their user acquisition by performing modifications and experiments to their onboarding funnel. A increase of ~15% was seen when synchronous email verification was removed from the flow, this however did…
Continue reading →
Web Illustrations by Storyset For the last few months, I have been working on a React Native multimedia app. We already supported reading articles and listening to podcasts, but the problem started when we began to implement the video player. The…
Continue reading →
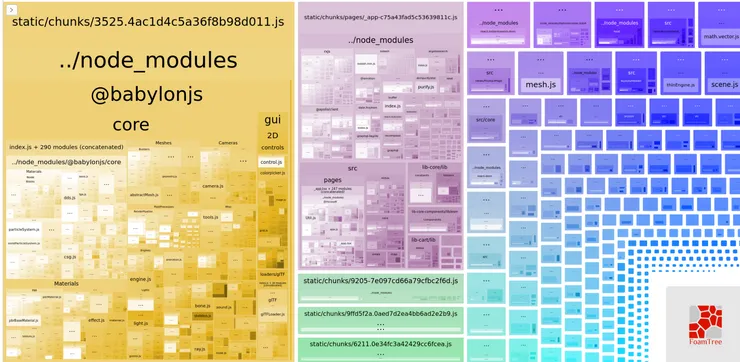
During the past months, I spent a lot of time trying to improve the frontend developer experience of about 15 developers on a large e-commerce website. The objectives included the reduction of our bundle size and CI run times. During…
Continue reading →
A few weeks ago, I encountered children list rerender issues on the project I was working on. In this article you will learn :how I debugged a react performance issue why virtualization is not always suitable for list rendering issues what is memoization how…
Continue reading →
Let me tell you the story of how I improved my react-admin app runtime loading performance from 1 minute to 1 second. I work at Theodo on a project with many websites. To configure and manage all of them, we had…
Continue reading →
In TypeScript (TS), the "as" keyword is widely used when manipulating types. However, you should employ it with caution, as it does not provide any guarantee on the real types of your objects and could generate unexpected bugs. In this…
Continue reading →
I would like to share with you a great library I have found, which makes front-end tests fun to write! With this article, you will be able to write serenely your first tests with React Testing Library. To have a deeper…
Continue reading →
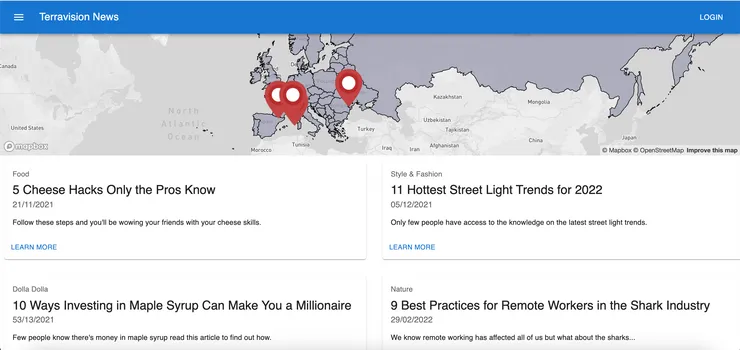
Adding a detailed and interactive map to a web app can be a time consuming process. Pairing deck.gl and carto with react can make it pain free. Using Carto to manage your data and Deck.gl to render it can make…
Continue reading →