How DXCP will revolutionize the CMS world
Pierre Bizien13 min read

Discover how Digital Experience Composition Platforms (DXCP) like Builder.io are revolutionizing the CMS landscape! Learn how DXCP combines visual editing with composable architecture to improve Tech-Marketing workflows and overcome the limitations of traditional CMS.
Introduction
Hi everyone, I am Pierre, a Software Engineer at Theodo and part of the Retail and E-commerce Business Unit.
Let’s talk about DXCP today! Wait, you don’t know what it is? Let me explain it to you.
Digital Experience Composition Platforms (DXCP) are fairly new tools that you set up at the heart of your composable architecture and that promise to improve the workflow between your Tech and Marketing Team, mainly through one key feature: visual editing. Some of the most famous DXCP solutions are Builder.io, Uniform, or Plasmic.
I know what some of you might think right now, historical Content Management Systems (CMS) like Magento or even No-code solutions like Wix have been offering visual editing solutions for a while now. That’s true. But having this amazing feature came with a heavy price: monolithism.
So, I’ve been working for months now on a complete redesign of a large company website. Let me tell you how I used DXCP and especially Builder.io to improve my client’s product and workflow and how it could help you too.
Table of content
- Introduction
- Before DXCP, a choice between optimal editing experience and API-based CMS
- How DXCP revolutionizes the CMS headless editing experience
- Limits of DXCP (encountered using Builder.io)
- Conclusion
Before DXCP, a choice between optimal editing experience and API-based CMS
To understand how DXCP can help you, we have to move back in time a little bit and talk about the way digital teams used to work and the tools they used.
Historically, digital teams have been divided into two main groups: the Tech Team and the Marketing Team. The Tech Team was in charge of developing the website, while the Marketing Team was in charge of providing the content to developers. To give control to the Marketing Team, Content management systems (CMS) were created. These tools allowed the non-tech profiles to create and update content without having to ask the Tech Team for help.
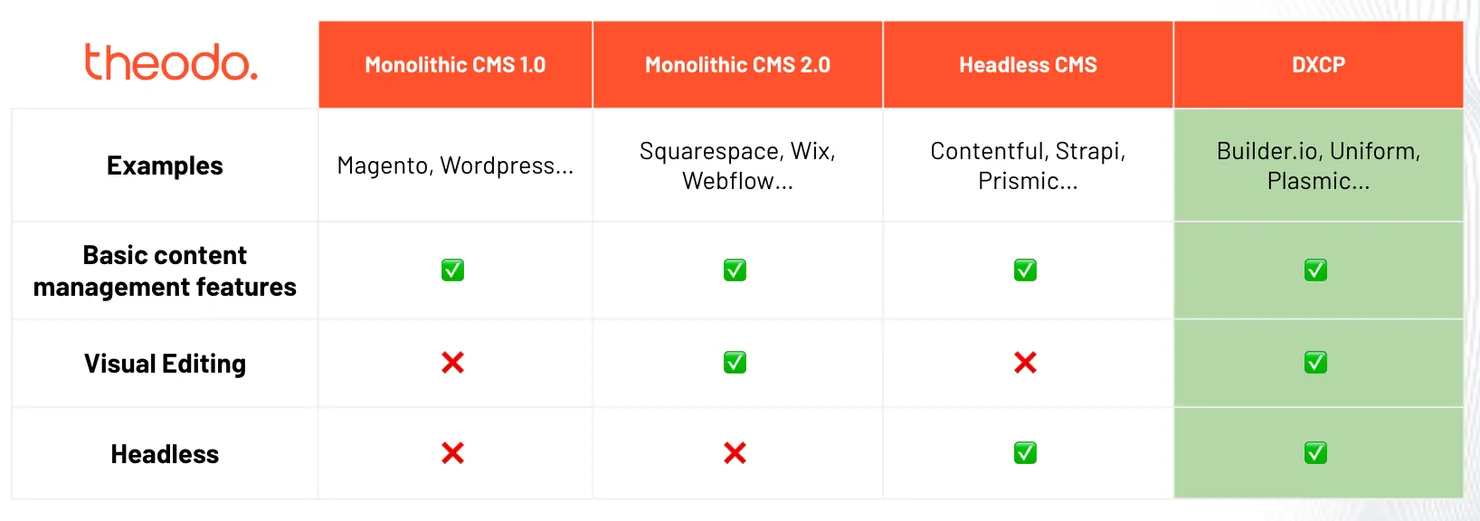
Monolithic CMS
First CMS like WordPress or Magento were great, from a content management team point of view. They were able to manage almost all their website from a single interface. My client’s website was built on WordPress, and the Marketing Team was able to manage their content, e-commerce products, redirections, or assets without any help from the Tech Team. All of that is directly within WordPress. On their side, the Tech team had to take care of the website layout, look and feel (among other things of course).
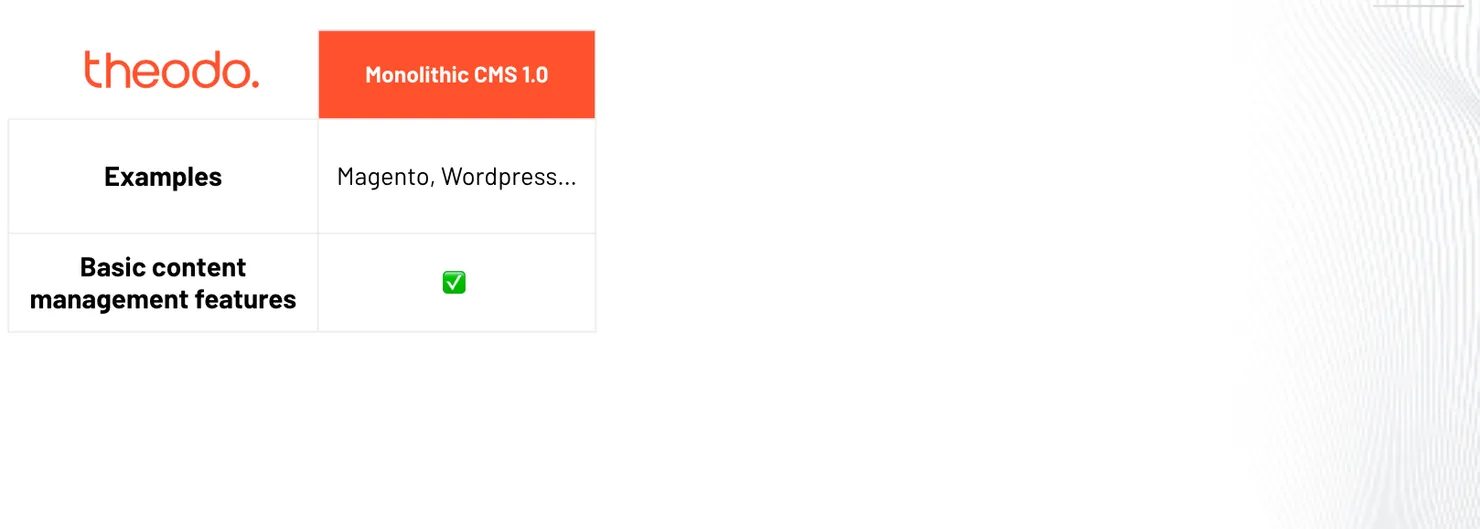
 The evolution of Content Management Systems (CMS) - Monolithic CMS 1.0
The evolution of Content Management Systems (CMS) - Monolithic CMS 1.0
Then, Marketing Teams and non-tech profiles asked for more. They wanted to be able to create and update the website’s layout without having to ask the Tech Team for help. This is where visual editing tools like Webflow or Wix came into play. These tools allowed them to drag and drop elements on the website’s layout without having to write a single line of code and thus without having to ask the Tech Team for help.
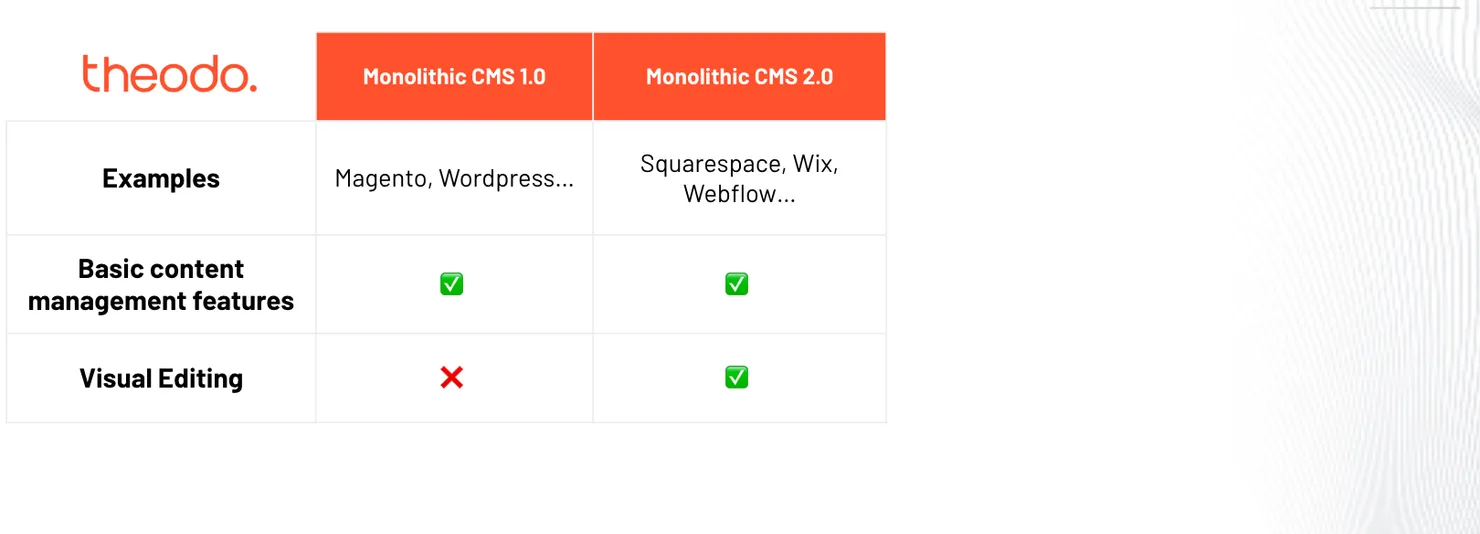
 The evolution of Content Management Systems (CMS) - Monolithic CMS 2.0
The evolution of Content Management Systems (CMS) - Monolithic CMS 2.0
These two types of CMS were great from a content editor’s point of view, but they had a major drawback: they were monolithic. This means that they were built as a single, indivisible unit: frontend and backend were indissociable. Monolithic CMS and architecture in general present several drawbacks:
- Flexibility: you are stuck with the technology stack you chose at the beginning of the project.
- Scalability: the application is deployed on a single server, which limits its ability to scale.
- Maintainability & evolutivity: the application is a single block of code, which makes it difficult to maintain and evolve.
As I said just above, my client’s website was built on WordPress and a redesign was needed for two main reasons that were directly linked to the monolithic architecture of the CMS:
- Performance: the website was slow and heavy. It could take up to 10 seconds to load a page. As they were stuck with the technology stack they chose at the beginning of the project, they couldn’t do much to improve the website’s performance.
- SEO: performance is first and foremost a user experience issue, but it also has an impact on SEO. Google takes into account the loading time of a page to rank search results.
This situation was not unique and many companies faced the same issues over the years. This is why composable architectures and headless CMS have emerged.
Headless CMS
At Theodo, we are used to implementing composable architectures that are perfect for tackling this kind of issue. Composable architectures, in opposition to monolithic architectures, are built from independent microservices that can be combined to create a complete solution. One of the main advantages of composable architectures is their flexibility which allows you to use Best-of-breed solutions for each part of your project. In our case, it meant using the best frontend framework in terms of performance and SEO while keeping the already existing services of their stack.
💡 Composable architectures are a vast subject that we will not cover today. But I recommend you to read Loic Carbonne’s article on composable architectures’ characteristics and benefits if you want to know more about this.
Headless CMS are CMS that have been designed to be used in a composable architecture. They provide an API that allows you to retrieve content from the CMS and display it on any device or platform. This means that the CMS is no longer responsible for displaying content, but only for managing it. By using a headless CMS you can take advantage of the benefits of a composable architecture!
At first, that is why my team and I decided to use a headless CMS for the redesign of my client’s website as we wanted to build a composable structure to solve their performance and SEO issues. However, headless CMS are not like the 1965 Ford GT 40: they are not perfect. They are great from a Tech Team point of view, but they are not as user-friendly as monolithic CMS.
“The switch to a headless CMS raised significant concerns among our editorial team. Accustomed to the very user-friendly interface of WordPress, they were not ready to give it up. When we presented the POC of the new headless CMS we were planning to use, they were, to say the least, not convinced.
They felt they would lose features they relied on with WordPress, such as redirection management and useful SEO plugins, and that they wouldn’t be able to create and update content as easily as before. They were particularly worried about the new interface and the rich text editor”
Camille, Product Owner of the project
Therefore, we started looking for a kind of solution that would allow us to keep the benefits of a composable architecture (Flexibility, scalability, maintainability) to tackle their performance and SEO problems while offering features and a great editing experience for non-tech profiles. This is where DXCP came into play!
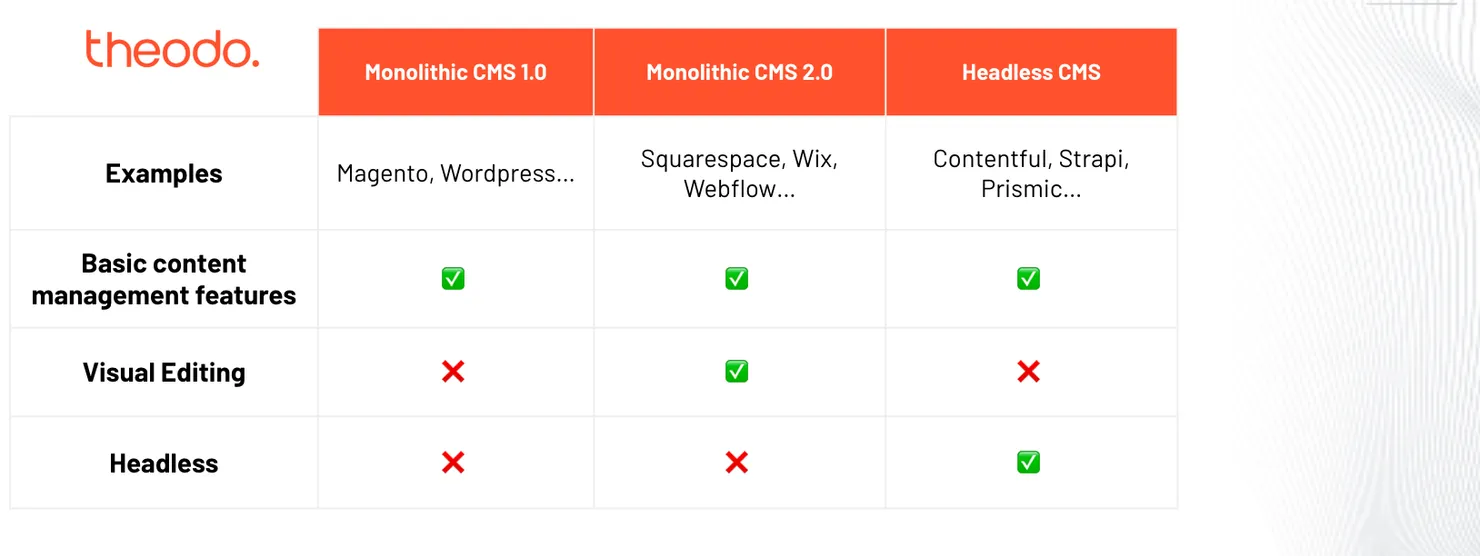
 The evolution of Content Management Systems (CMS) - Headless CMS
The evolution of Content Management Systems (CMS) - Headless CMS
How DXCP revolutionizes the CMS headless editing experience
To put it simply, DXCP is a headless CMS with a visual editing tool that offers seamless integration with other microservices of your composable stack. It allows the marketing profiles to manage the content of their website in a user-friendly way while keeping the benefits of a composable architecture. Therefore, it combines all the advantages of the different types of CMS!
 The evolution of Content Management Systems (CMS) - DXCP
The evolution of Content Management Systems (CMS) - DXCP
Thus, DXCP was the perfect solution for my client’s website. It solved the two main technical issues they were facing with their current monolithic CMS (performance and SEO) thanks to Composable. Not only it didn’t add any complexity to the Marketing Team content edition experience, but it improved it thanks to the visual editing tool.
Chose where you want to use DXCP on your website
A strength of DXCP solutions is that you don’t have to use it for all your website and you can use it only for the parts that need to be updated frequently. Thus, you can integrate it into your existing architecture and use it as a microservice.
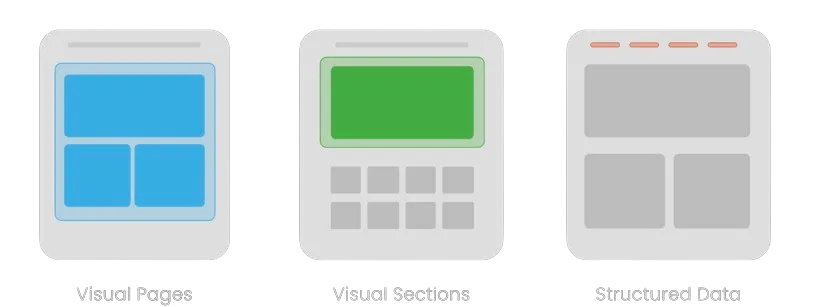
 Different ways of using DXCP on your website (source: Builder.io)
Different ways of using DXCP on your website (source: Builder.io)
Do you want to create blank pages and start adding content from scratch (visual pages)? Do you want to make only a section of a specific page editable (visuals sections)? Or do you even want to use it as a traditional headless CMS and only use the API to retrieve pure data (structured data)? You can do all of that within your current project with DXCP.
💡 “But practically, tell me Pierre, I beg you, what do I need to do to use DXCP on my project?“
Well, practically:
- Create an account on the DXCP solution of your choice
- Add library to your project and set up credentials
- Add the Tags to your codebase depending on where you want to create a visual editing zone
- There is no fourth, you’re up and running!
DXCP solutions use your front end directly to live preview changes your making on the platform! Specify in your codebase (using a simple tag) where you want to give control to the Marketing team (the sections) and let them enjoy visual editing!
Visual editing with DXCP
Visual editing is the key feature of DXCP. It allows content editors to manage content by dragging and dropping elements on the website’s layout without having to write a single line of code.
In Builder.io and in DXCP in general, you give the editor two possibilities when it comes to using the visual editor:
- Use dev-created components and customize them
- The editor can use components that have been created by the Tech Team and that are available in the component library. Indeed, some components are too complex to be created by the editor and have to be created by the Tech Team. Especially when the component includes logic (forms, data fetch…).
- The editor can then customize these components (change the text, the image, the color, etc.) either through the fields made available by the Tech Team or directly via the visual editor!
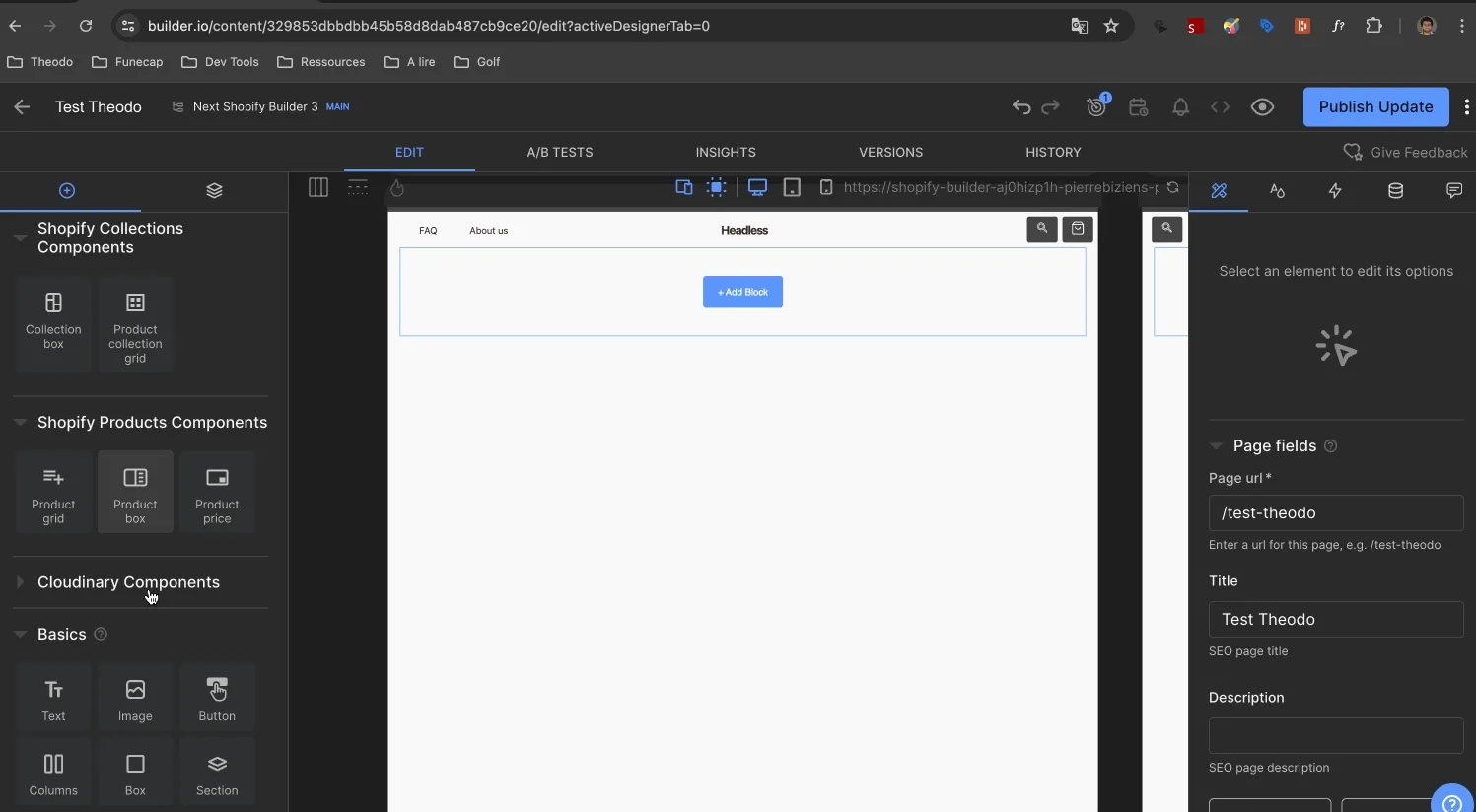
 Example of using dev created Shopify component in Builder.io
Example of using dev created Shopify component in Builder.io
- Create components directly on the platform
- the editor has access to basic components (text, image, button, columns, carrousel etc.) that they can use to create the layout and the content they want.
- They can also combine basic components and dev-created components to create more complex components, save them as a template, and reuse them later on the website. Thus, they can have their own component library.
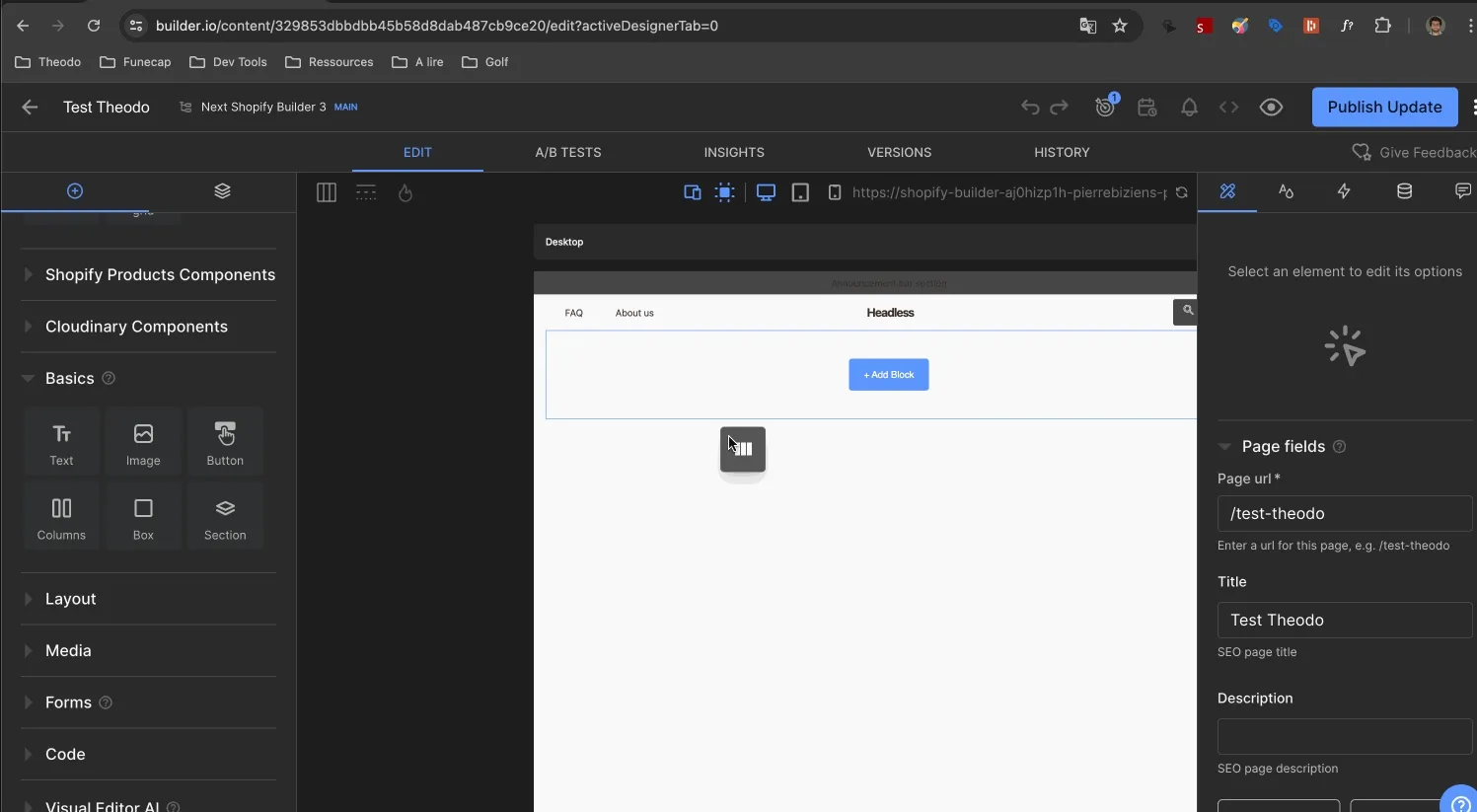
 Example of creating component directly on the DXCP solution and using templates in Builder.io
Example of creating component directly on the DXCP solution and using templates in Builder.io
Visual editing gives the possibility to manage content as if you were creating/editing a Figma design. You can drag and drop elements, change the text, the image, the color, etc. directly on the website’s layout. This is a game changer in the Headless CMS world and for the future of the Marketing team edition experience. However, this is not the only advantage of DXCP solutions.
Seamless integration of microservices with DXCP
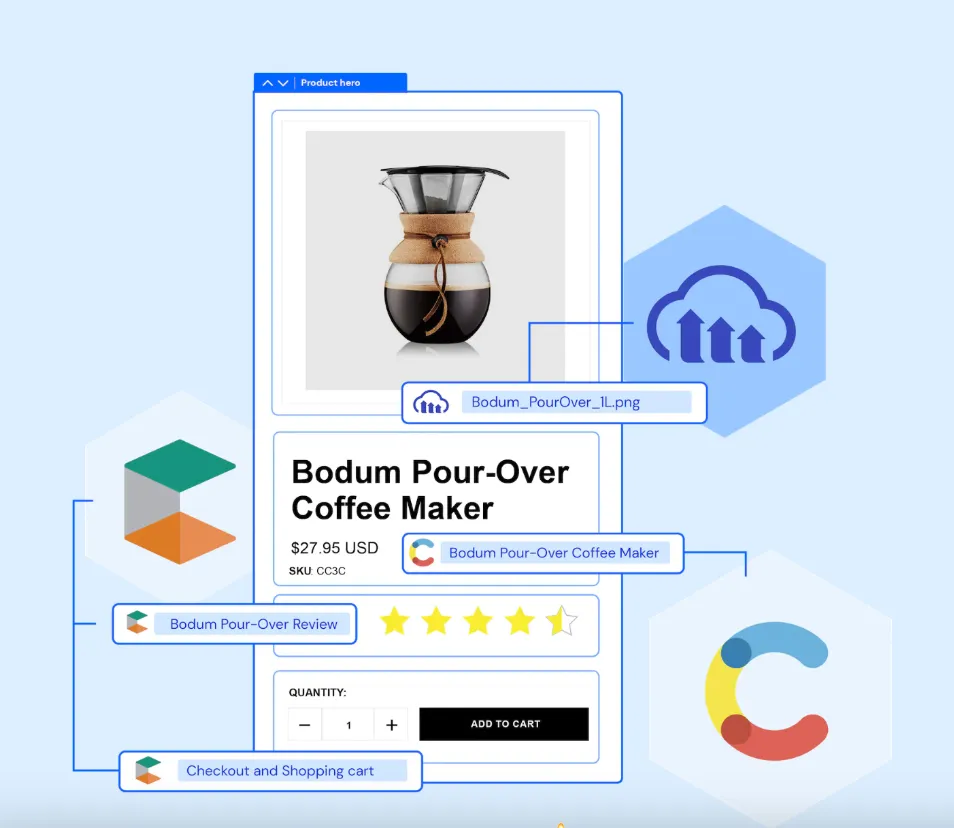
As I said above, the other main feature of DXCP is the seamless integration of microservices. DXCP solutions are designed to be used in a composable architecture and therefore offer a wide range of integrations with the other microservices of your stack. This means that you can create components directly in the visual editor using data coming from the four corners of your composable architecture. For example, you can create a product card component that displays product data coming from your Shopify shop, background images from your Cloudinary account, and product reviews from your Yotpo account.
 Create components using data from different sources of your stack (source Builder.io)
Create components using data from different sources of your stack (source Builder.io)
Other features offered by DXCP solutions
Many DXCP solutions offer features not specific to DXCP but that can appear to be really useful both for the Tech Team and the Marketing Team. We did not use any of them on our project but I believe it is worth mentioning them to you as they can be very useful for several different use cases. Here are some of them:
- A/B testing: some DXCP solutions like Builder.io or Uniform offer A/B testing features that allow you to test different versions of your DXCP-created content and choose the one that performs the best.
- Analytics: they also can provide analytics tools that allow you to track the performance of your DXCP-created content or pages.
- AI-generated components: just prompt the component you like, then watch it appear on your website
- Figma to code: Builder.io is also known to have developed a Figma solution that allows you to create dev components directly from Figma designs. This can be really useful and allow the tech team to save time on basic and static pages.
Limits of DXCP (encountered using Builder.io)
So far, I have enjoyed working with DXCP and especially Builder.io. However, there is one major limitation of DXCP that, I believe, will be overcome in the coming years. Indeed, I found that, as these solutions are still quite new, they lack maturity in different aspects.
- First and foremost, the documentation is not always clear and complete. For example, I started using the last version of the SDK for days and had to downgrade to the previous version because it was not fully updated yet. It can be a tiny bit frustrating if you know what I mean…
- Moreover, as you can imagine, the community is not as big as for other technologies and it can be hard to find help when you are stuck.
I don’t know what you guys think, but on my side, I think that these limitations are almost natural for such new technologies and that they will fade away as the technology matures, and as the community and usage grow.
Conclusion
In my opinion, DXCP is the future of CMS. User Experience and SEO are two key factors that can make or break a website nowadays and this prompted companies away from monolithic CMS and towards headless CMS to benefit from the advantages of composable architectures. However, this transition came with a cost for Marketing teams that were used to user-friendly interfaces. Even the most user-friendly headless CMS like Contentful or Strapi are not as user-friendly as monolithic CMS like WordPress.
With DXCP solutions, you can have the best of both worlds: a user-friendly interface based on visual editing for content managers and the benefits of headless and composable architectures for the Tech Team (and for the final user !). I am convinced that DXCP will revolutionize the way digital teams work and that they will become the norm in the coming years. Even some historical headless CMS providers like Contentful are even moving toward DXCP (with Contentful Studio) as they surely understand that this is the future of content management. I look forward to implementing more DXCP solutions in our future projects at Theodo and to seeing how they will improve our clients’ products and workflow.
I will be posting more articles on DXCP in the coming weeks and would be happy to answer any questions you may have on the subject. Feel free to reach out to me on LinkedIn!

Pierre Bizien
Software Engineer @Theodo. Member of the Retail & E-commerce team.